数据库课程设计
数据库实验报告
小实验:SQL基本操作
实验一:搭建环境
成功搭建mysql环境
实验二
1 | create database Demo; |
实验三
1 | create table Demo.student(id varchar(17),name varchar(10),sex varchar(2),age integer,score numeric(6,2),joindate date); |
实验四
1 | create table Demo.test(id varchar(10) primary key,name varchar(20),age int(4)); |
实验五
1 | CREATE TABLE Demo.cc ( |
实验六
1 | drop table Demo.student; |
实验七
1 | GRANT ALL PRIVILEGES ON Demo.* TO 'DCL'@'localhost'; |
实验八
1 | CREATE TABLE Demo.Exam ( |
综合实验:实现一个小型数据库管理系统
一、实验题目:员工管理系统
二、实验环境
- 前端:Bootstrap,html,css
- 后端:Django,python
- 数据库:mysql
三、实验目的
通过使用MySQL作为数据库存储,Python作为后端语言,以及Django作为Web框架,设计和实现一个员工管理系统,学习如何管理员工信息,包括添加、删除、修改和查询等功能。熟练掌握基于 B/S 架构的数据库系统的设计和管理,通过使用Bootstrap、HTML和CSS,学习如何设计和实现用户友好的Web界面,包括布局、样式和交互设计,熟练使用Django框架,学习如何快速构建Web应用程序,包括URL映射、视图处理、模板渲染等,熟练使用Django的ORM访问数据库,熟练运用 MySQL 数据库。
四、实验思路
1.需求分析
以管理员用户身份从登陆界面进入数据库管理系统,实现对公司员工的增加、删除、修改、查询,以及公司部门、员工薪资、出勤情况的增加、删除、修改、查询。对于登陆用户,可以显示自己的基本信息以及修改密码和个人信息。
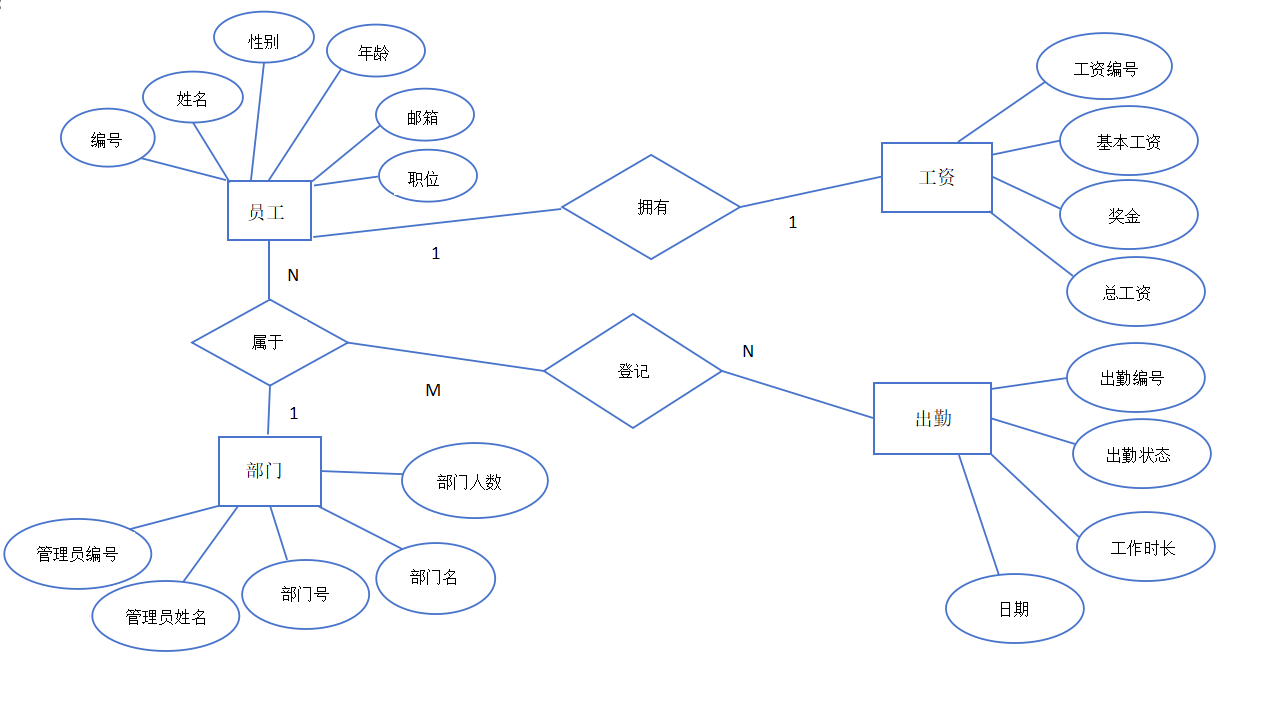
2.E-R图

五、实验步骤
1.设计数据库
数据库:employee_manage
(1)ems_employee数据表
| 主要字段名称 | 数据类型 | 长度 | 主外键 | 解释 |
|---|---|---|---|---|
| id | int | P | 员工ID | |
| name | varchar | 100 | 姓名 | |
| gender | varchar | 1 | 性别 | |
| age | varchar | 10 | 年龄 | |
| position | varchar | 100 | 职位 | |
| department_name | varchar | 100 | 部门名 | |
| total_salary | decimal | (10,2) | 总薪水 | |
| phone | varchar | 11 | 电话 | |
| varchar | 128 | 邮箱 | ||
| password | varchar | 128 | 密码 | |
| is_admin | tinyint | 1 | 是否为管理员 |
(2)ems_department数据表
| 字段名称 | 数据类型 | 长度 | 主外键 | 解释 |
|---|---|---|---|---|
| id | int | P | 部门号 | |
| department_name | varchar | 100 | 部门名 | |
| manager_id | int | 部门管理员ID | ||
| manager_name | varchar | 100 | 部门管理员姓名 | |
| description | varchar | 100 | 部门描述 | |
| member_num | int | 部门人数 |
(3)ems_salary数据表
| 字段名称 | 数据类型 | 长度 | 主外键 | 解释 |
|---|---|---|---|---|
| id | int | P | 编号 | |
| employee_id | int | 员工ID | ||
| name | varchar | 100 | 姓名 | |
| base_salary | decimal | (10,2) | 基本薪资 | |
| bonus | decimal | (10,2) | 奖金/罚金 | |
| total_salary | decimal | (10,2) | 实发薪资 |
(4)ems_attendance数据表
| 字段名称 | 数据类型 | 长度 | 主外键 | 解释 |
|---|---|---|---|---|
| id | int | P | 编号 | |
| employee_id | int | 员工ID | ||
| name | varchar | 100 | 姓名 | |
| date | date | 日期 | ||
| attendance_status | varchar | 10 | 出勤状态 | |
| work_hours | decimal | (5,2) | 工作时长 |
2.初始化数据库
- 在MySQL中运行ems.sql,建立数据库和数据表,主要内容如下:
1 | CREATE DATABASE IF NOT EXISTS `employee_manage` /*!40100 DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci */ /*!80016 DEFAULT ENCRYPTION='N' */; |
- 也可通过在 Django 的 models.py 文件中设计模型,新建employee_manage数据库后通过在 Django 目录使用以下两条命令初始化数据表
1 | python manage.py makemigrations |
models.py
1 | from django.contrib.auth.models import AbstractBaseUser, PermissionsMixin, BaseUserManager |
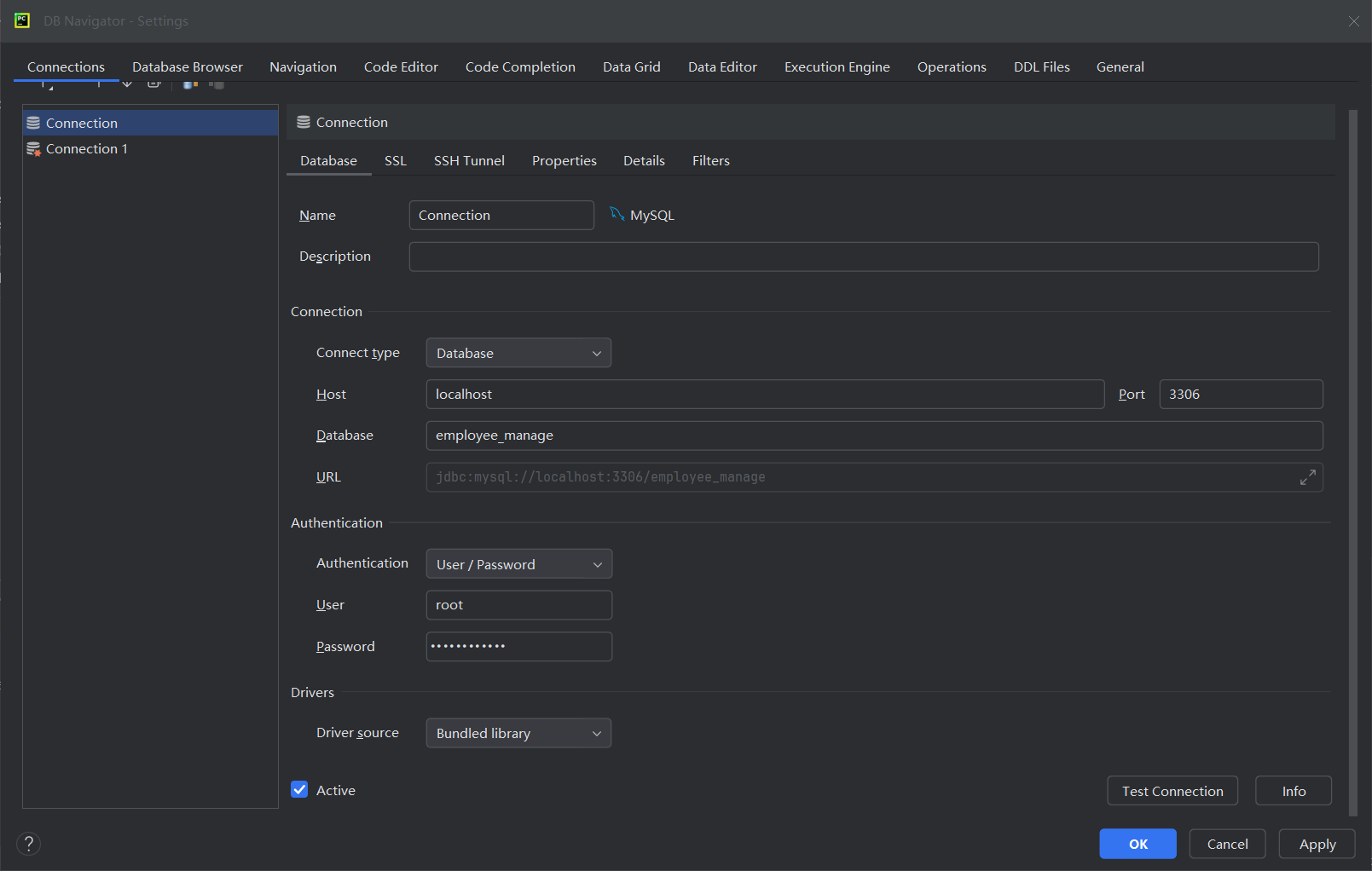
- 在pycharm中用DB Browser将后端与数据库连接,在pycharm中的配置如下图

3.后台程序管理设计
3.1索引页面
- 用pycharm打开项目后进入Django目录,用python manage.py runserver启动服务,在浏览器输入127.0.0.1:8000进入索引界面,点击链接跳转到登录页面

- 路由在urls.py中
1 | path("",views.index,name='index') |
- 后端代码主要在views.py中
1 | def index(request): |
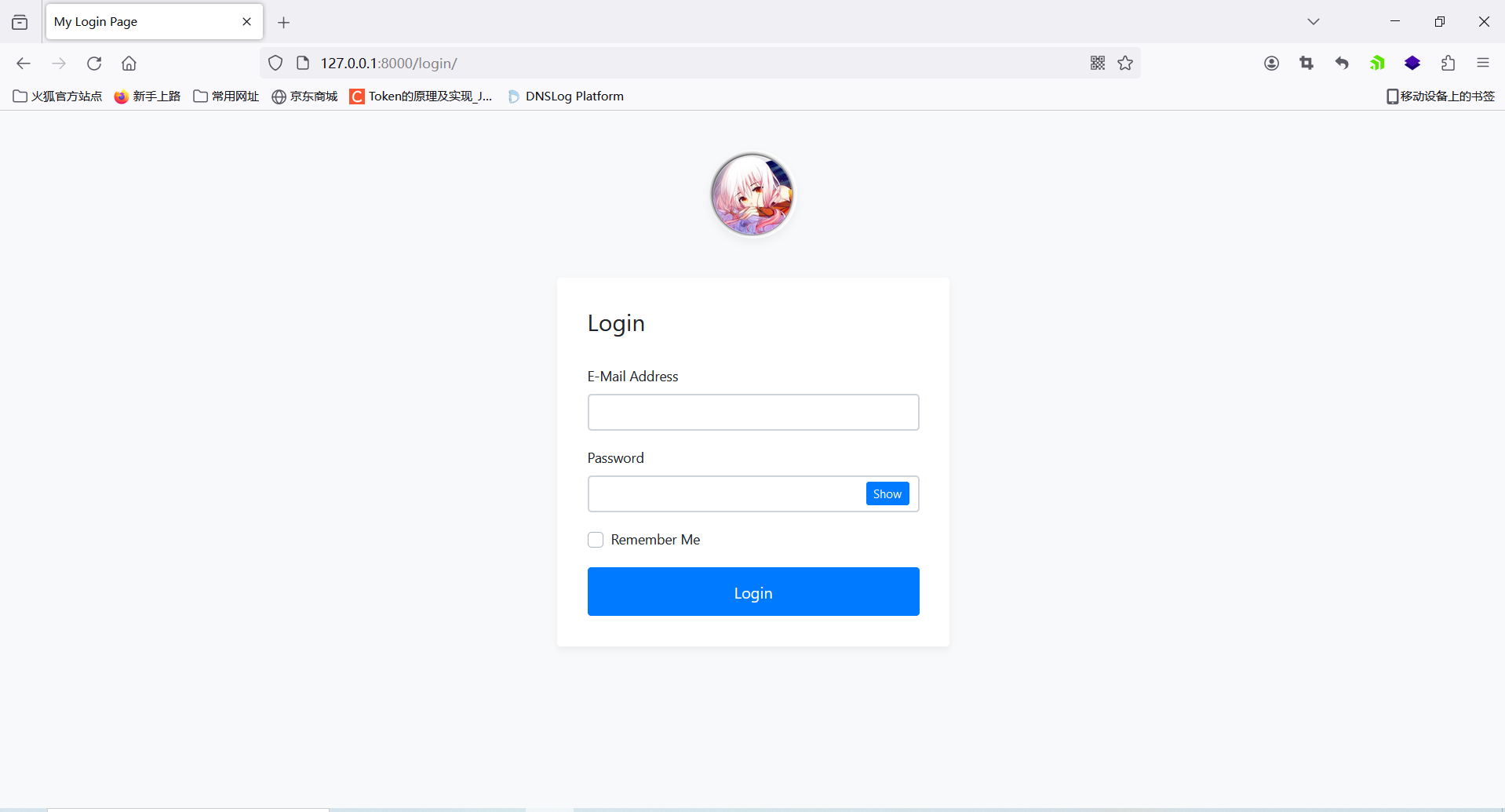
3.2登录页面
1 | 管理员用户名:admin@123.com |
1 | 普通用户名:user@wqw.com |
- 输入后成功跳转到主页

- urls.py
1 | path("login/",views.user_login,name='login') |
- 后端代码主要为views.py的user_login函数,对输入的用户名和密码进行验证并判断是否为管理员,用户名密码错误则报错,若为管理员则跳转到后台主页,若为普通用户则跳转到用户主页
1 | def user_login(request): |
3.3主页
3.3.1用户主页
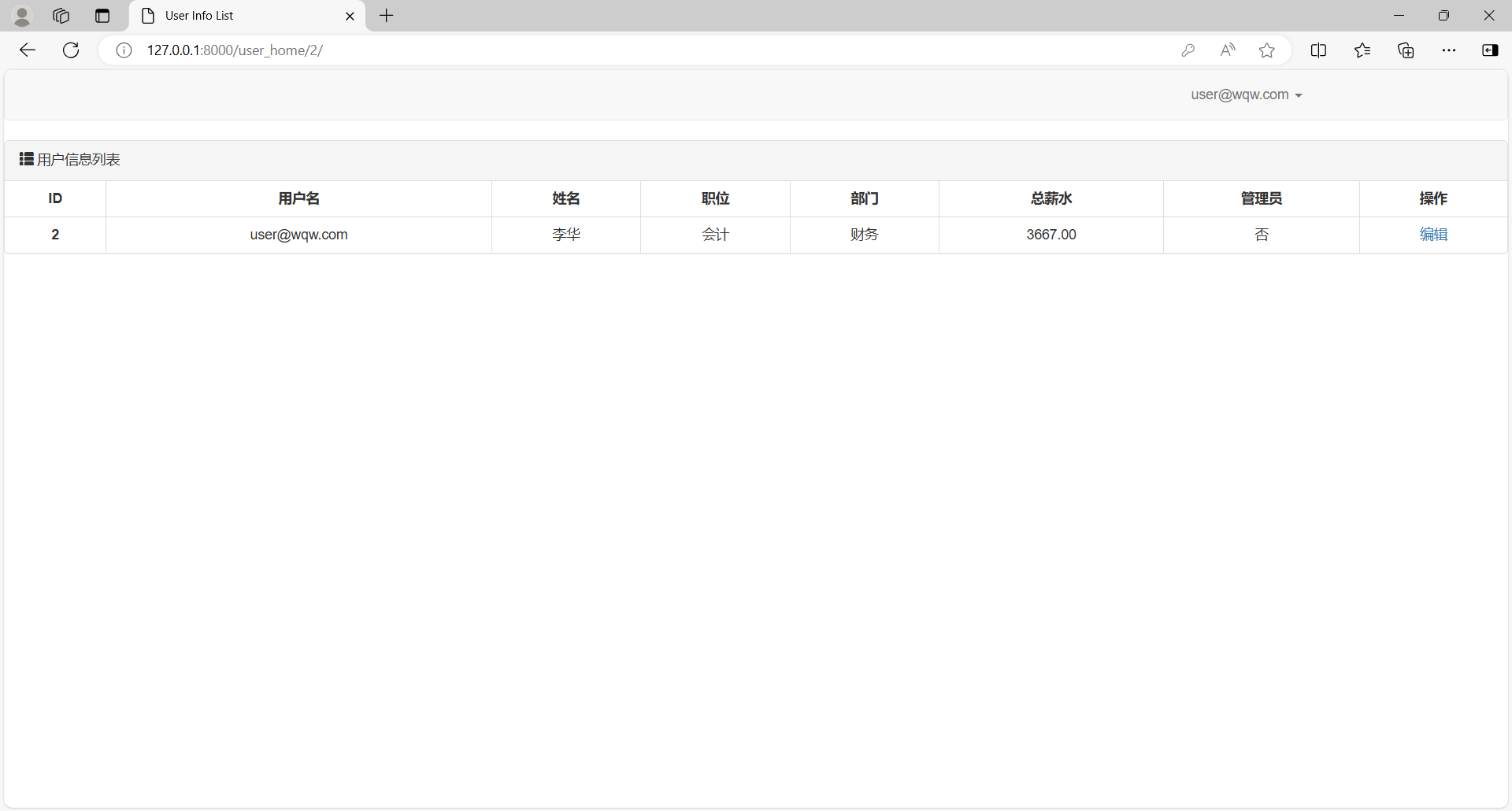
- 在用户主页可以看到用户个人信息,可通过右上角折叠栏修改账号密码、退出登录,点击编辑可以跳转到编辑用户界面

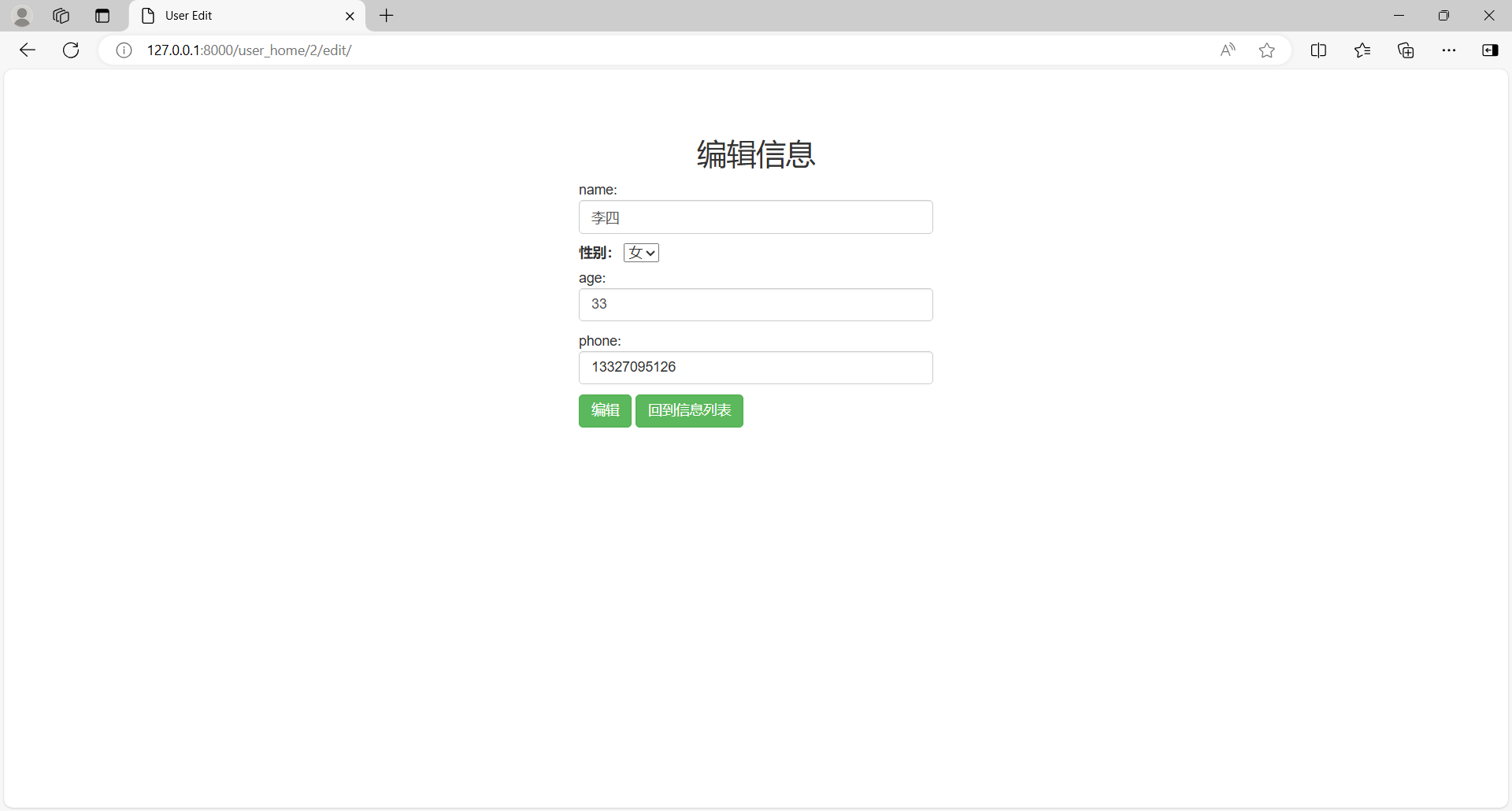
- 在编辑用户界面可以修改用户密码以及个人信息等,成功编辑后会更新数据库中的用户记录并回到用户主页

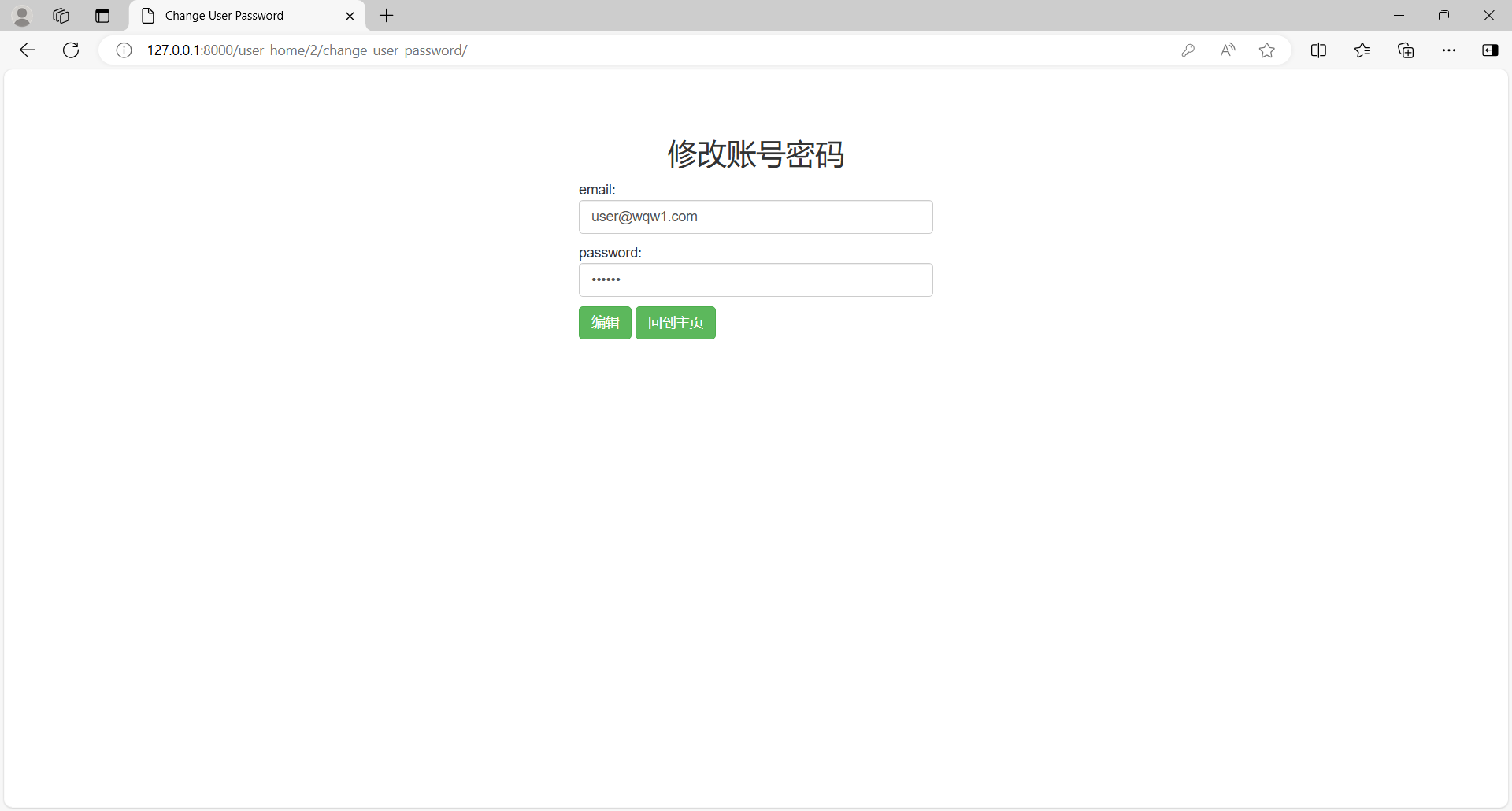
- 修改账号密码,修改后会更新数据库中的用户记录并跳转到登录页面,需重新登录

- urls.py
1 | path("user_home/<int:user_id>/",views.user_home,name='user_home'), |
- views.py
1 | #用户主页 |
3.3.2后台主页
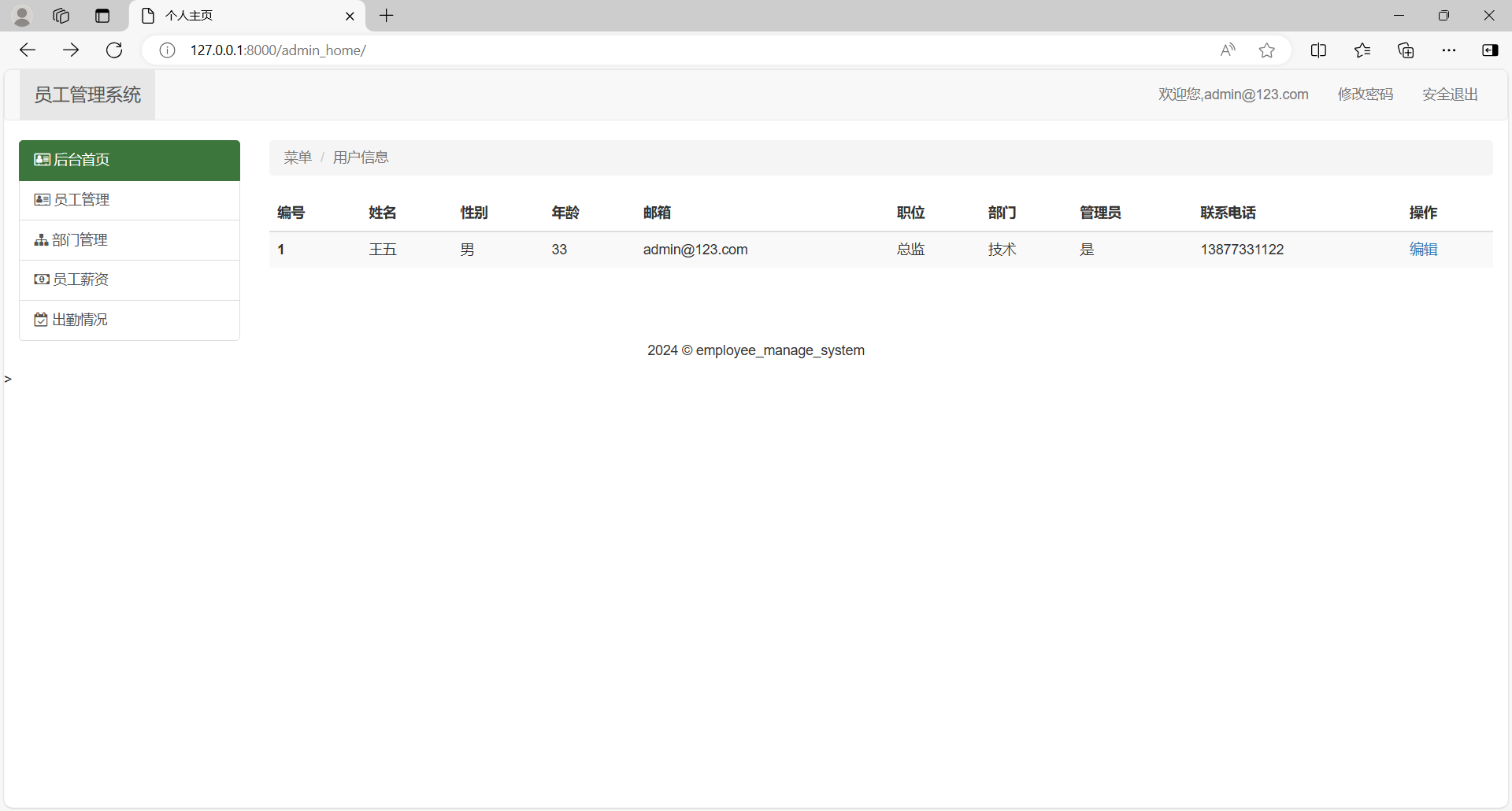
- 后台主页中显示了管理员的相关信息,可修改管理员账号密码,也可点击编辑可修改管理员个人信息,还可跳转到对员工信息、公司部门信息、员工薪资、出勤情况的管理界面

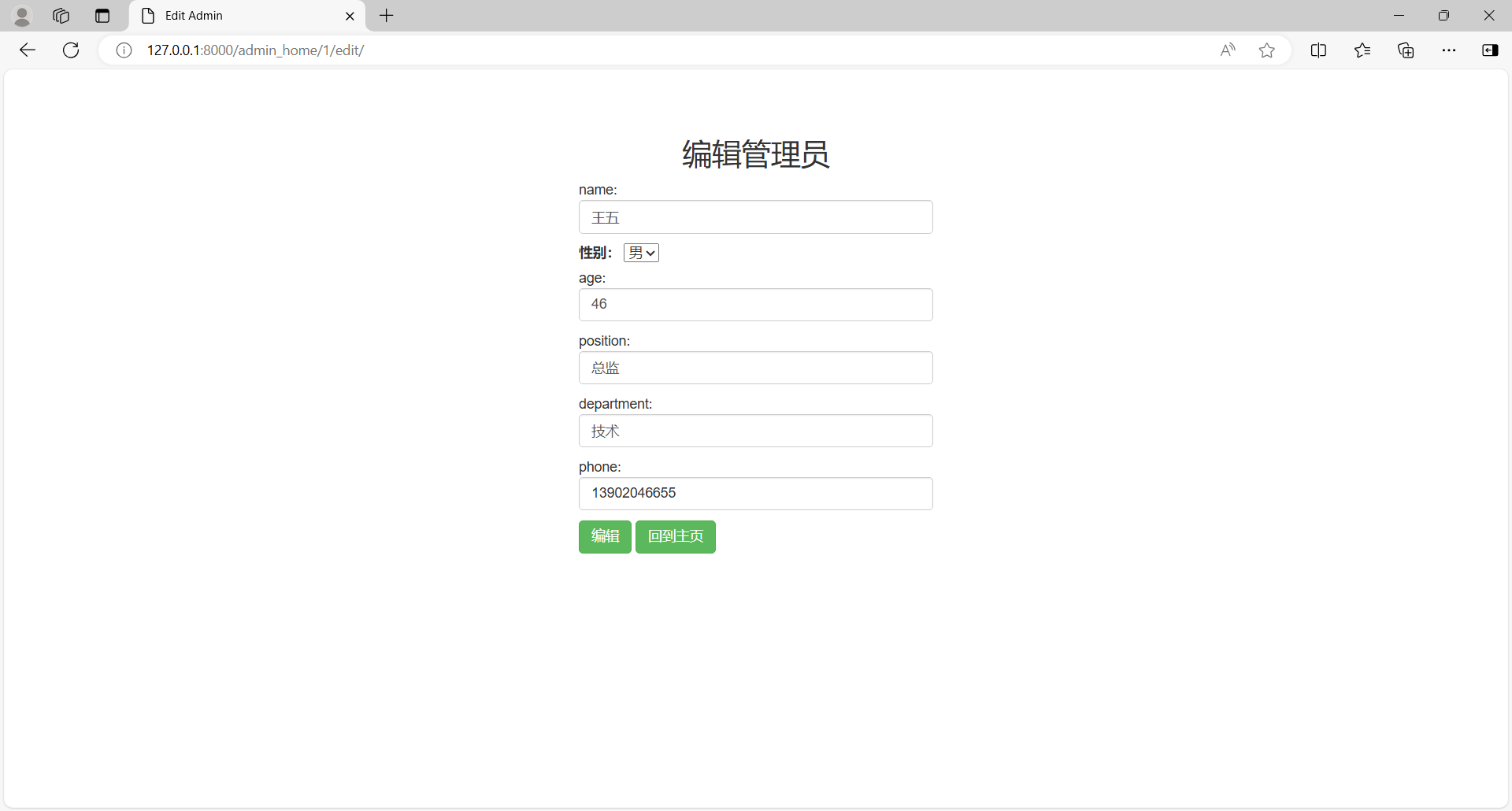
- 编辑管理员界面,成功编辑后更新数据库中的管理员记录并回到后台主页

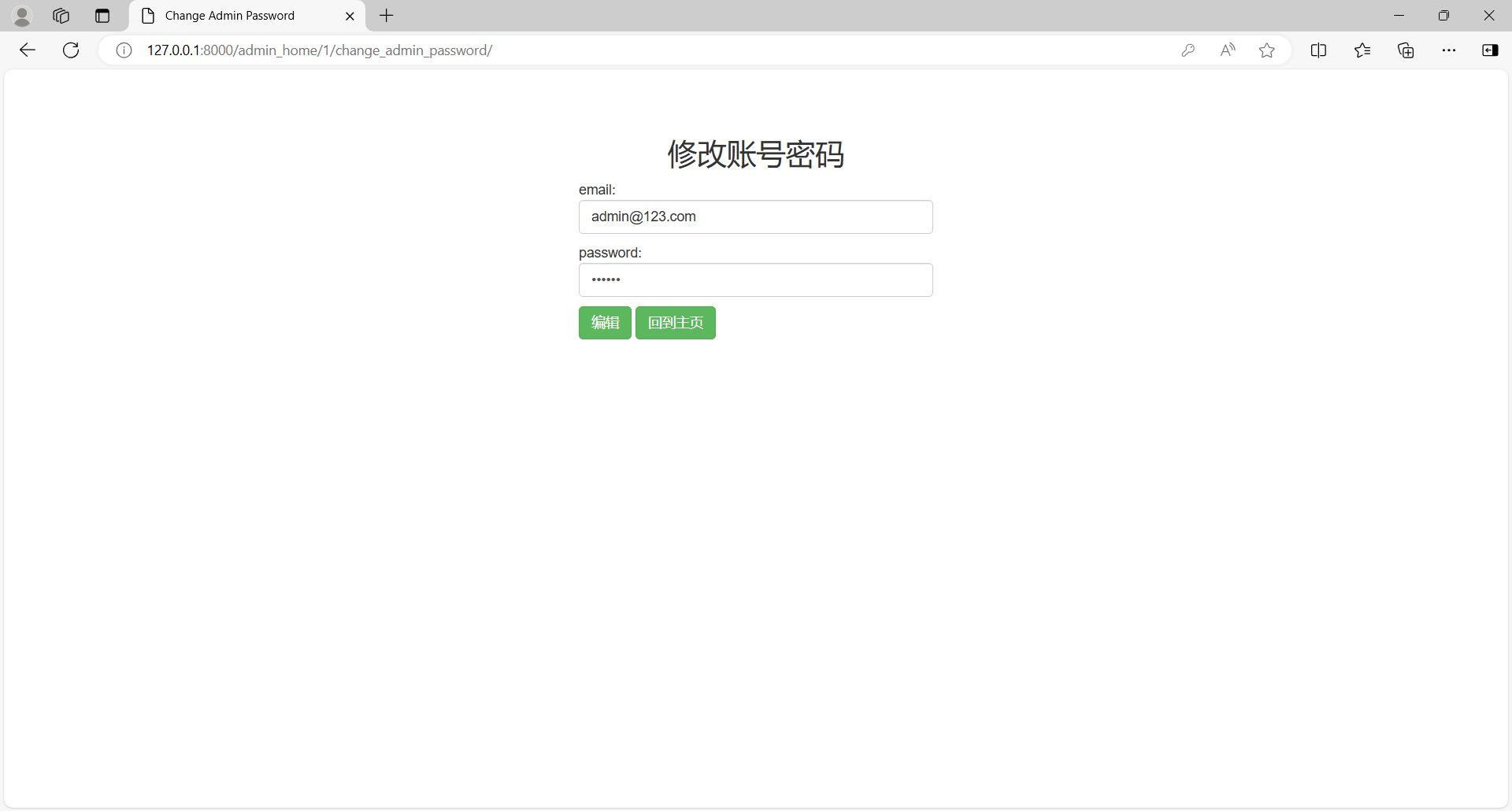
- 修改管理员账号密码,修改后会更新数据库中的管理员记录并跳转到登录页面,需重新登录

- urls.py
1 | path("admin_home/",views.admin_home,name='admin_home'), |
- views.py
1 | #后台主页 |
3.4员工管理
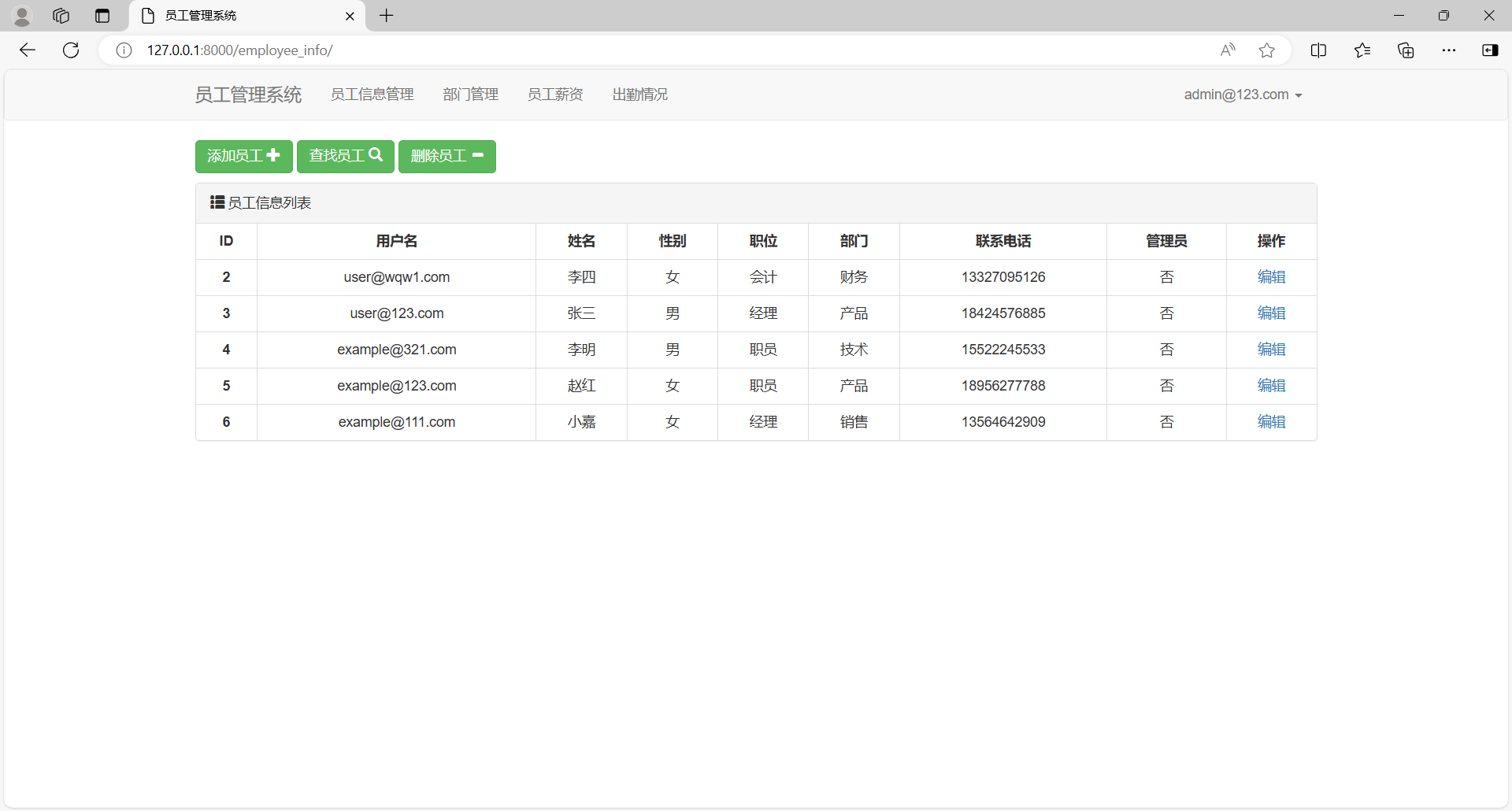
- 在后台主页点击员工管理可跳转到员工管理界面,可对员工信息进行增加、删除、修改、查询

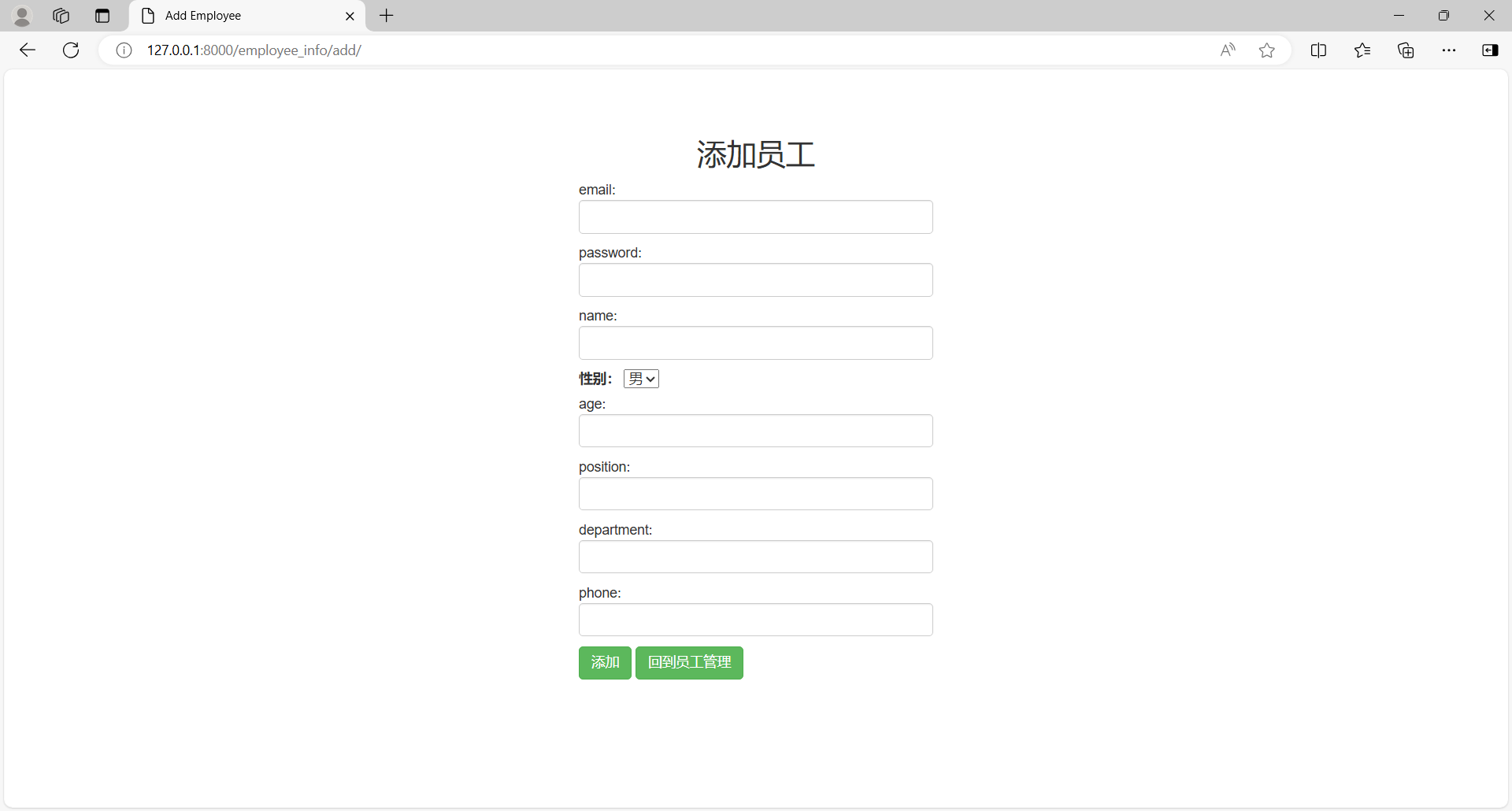
- 添加员工,输入员工信息,成功添加后会在数据库中添加相应记录并回到员工管理界面

- 删除员工,通过输入员工ID选择要删除的员工,删除相应记录后回到员工管理界面

- 修改员工信息,成功修改后会更新数据库中相应记录并回到员工管理界面

- 查询员工,输入员工ID后,若相应的员工存在则显示相应的员工信息


- urls.py
1 | path("employee_info/",views.employee_info,name='employee_info'), |
- views.py
1 | #添加员工 |
3.5部门管理
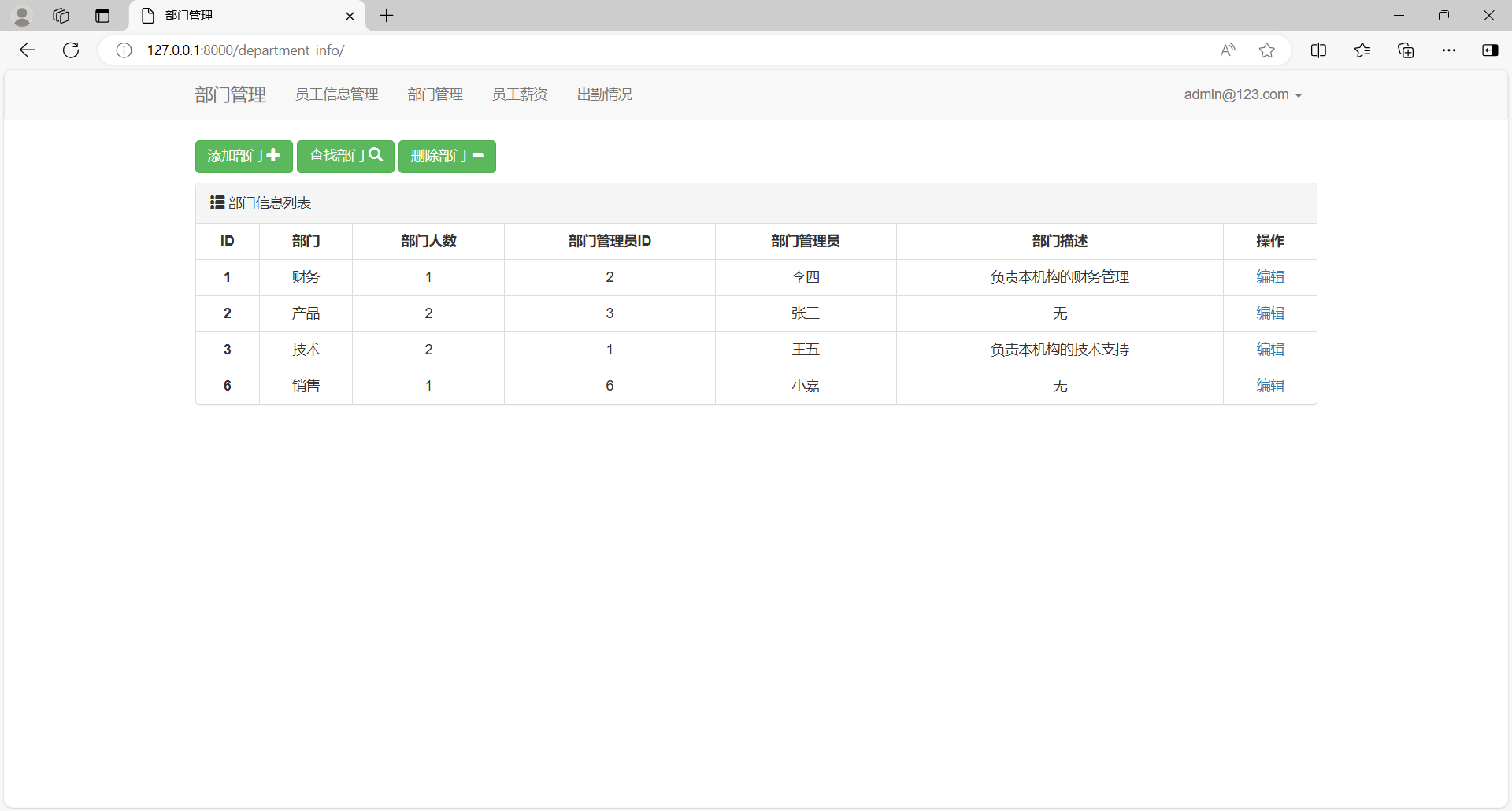
- 点击部门管理可跳转到部门管理界面,可对公司部门信息进行添加、删除、修改、查询

- 添加部门,添加成功后回到部门管理界面

- 编辑部门,修改部门信息,成功修改后回到部门管理界面

- 删除部门,输入部门ID删除部门,并将在这个部门的员工信息一起删除,删除成功回到部门管理界面

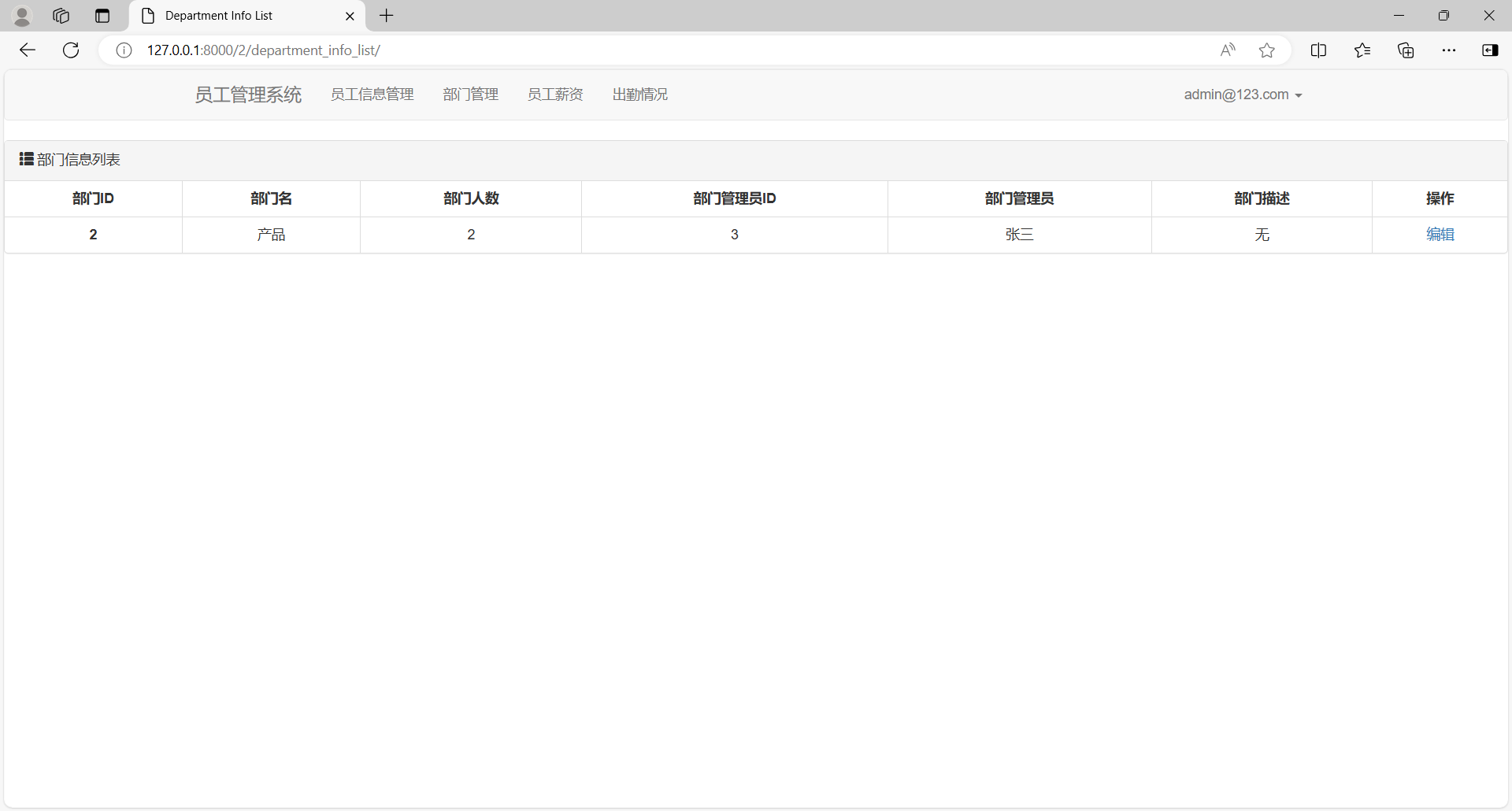
- 查询部门,输入部门ID后,若相应的部门存在则显示相应的部门信息


- urls.py
1 | path("department_info/",views.department_info,name='department_info'), |
- views.py
1 | #部门管理界面 |
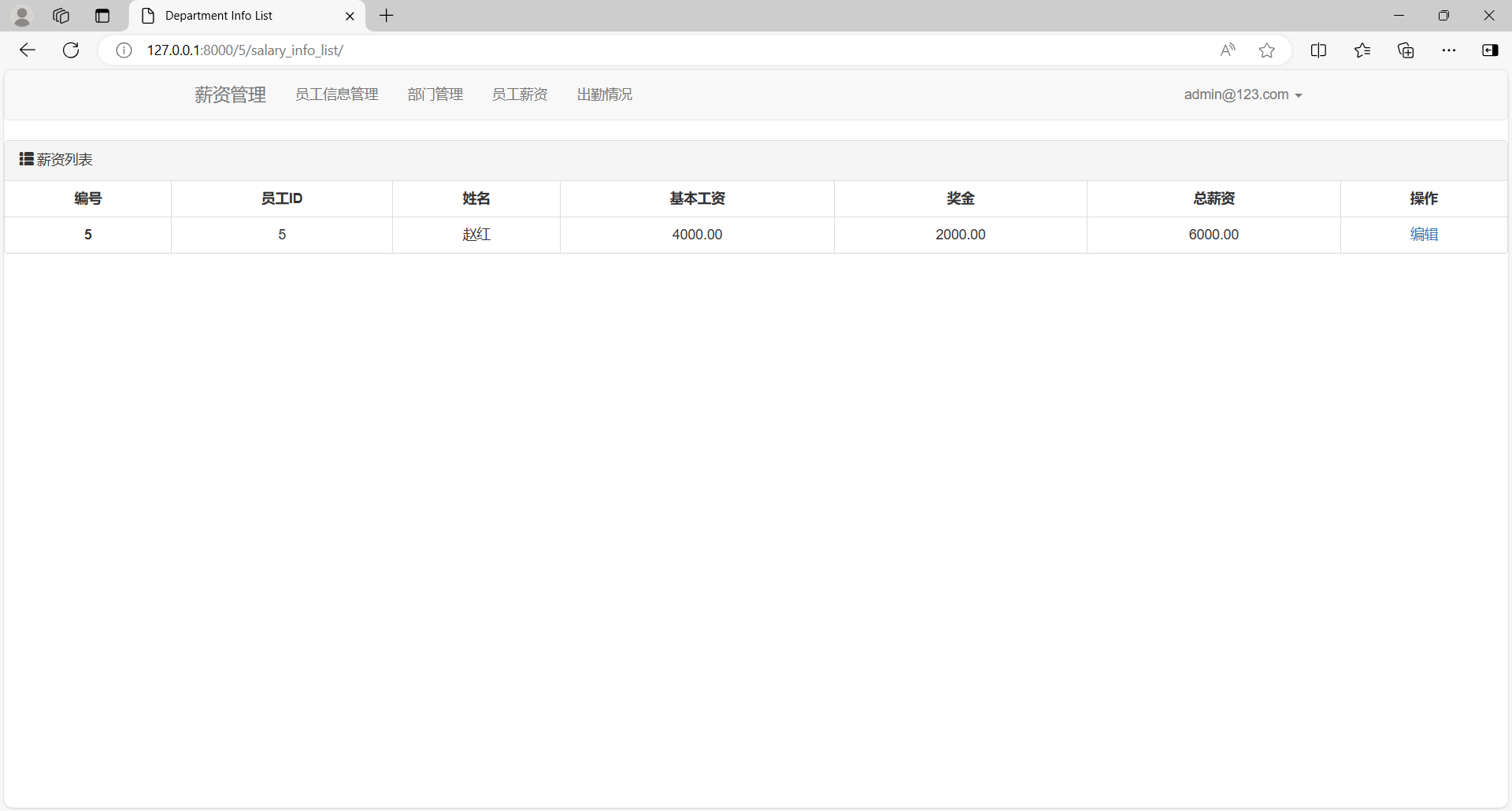
3.6薪资管理
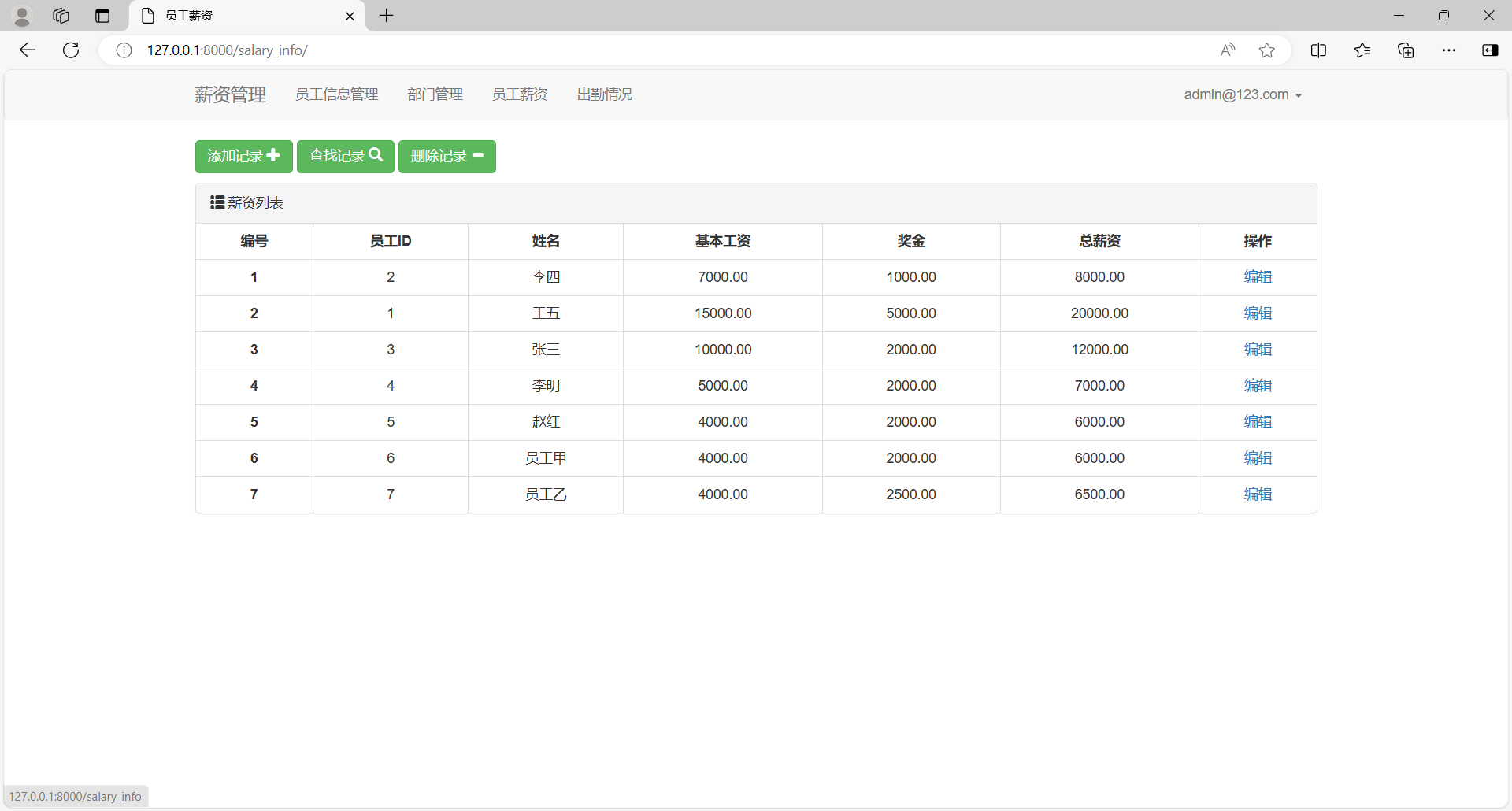
- 点击员工薪资后可跳转到薪资管理界面,可对员工薪资信息进行添加、删除、修改、查询

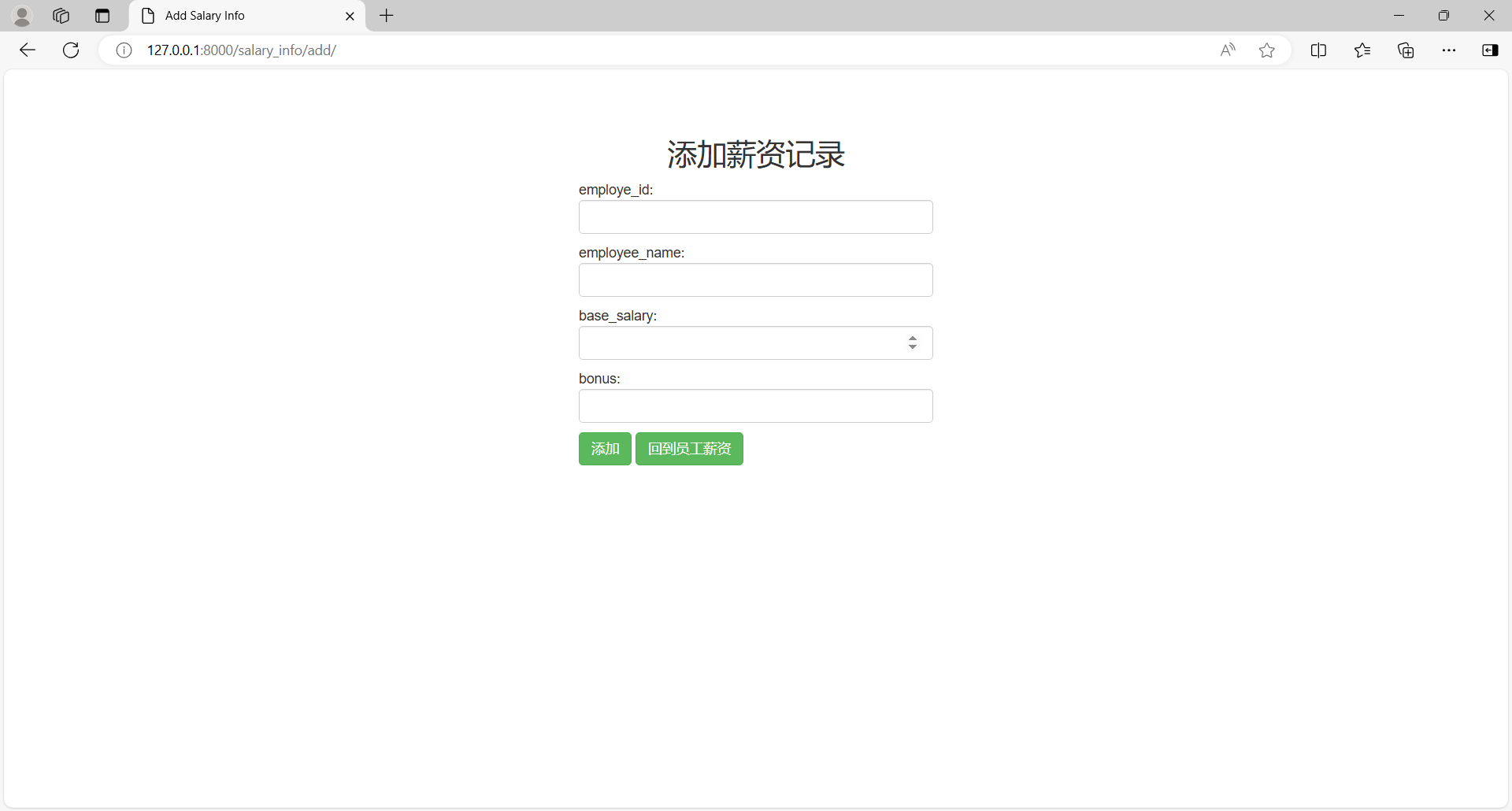
- 添加记录,添加成功后回到薪资管理界面

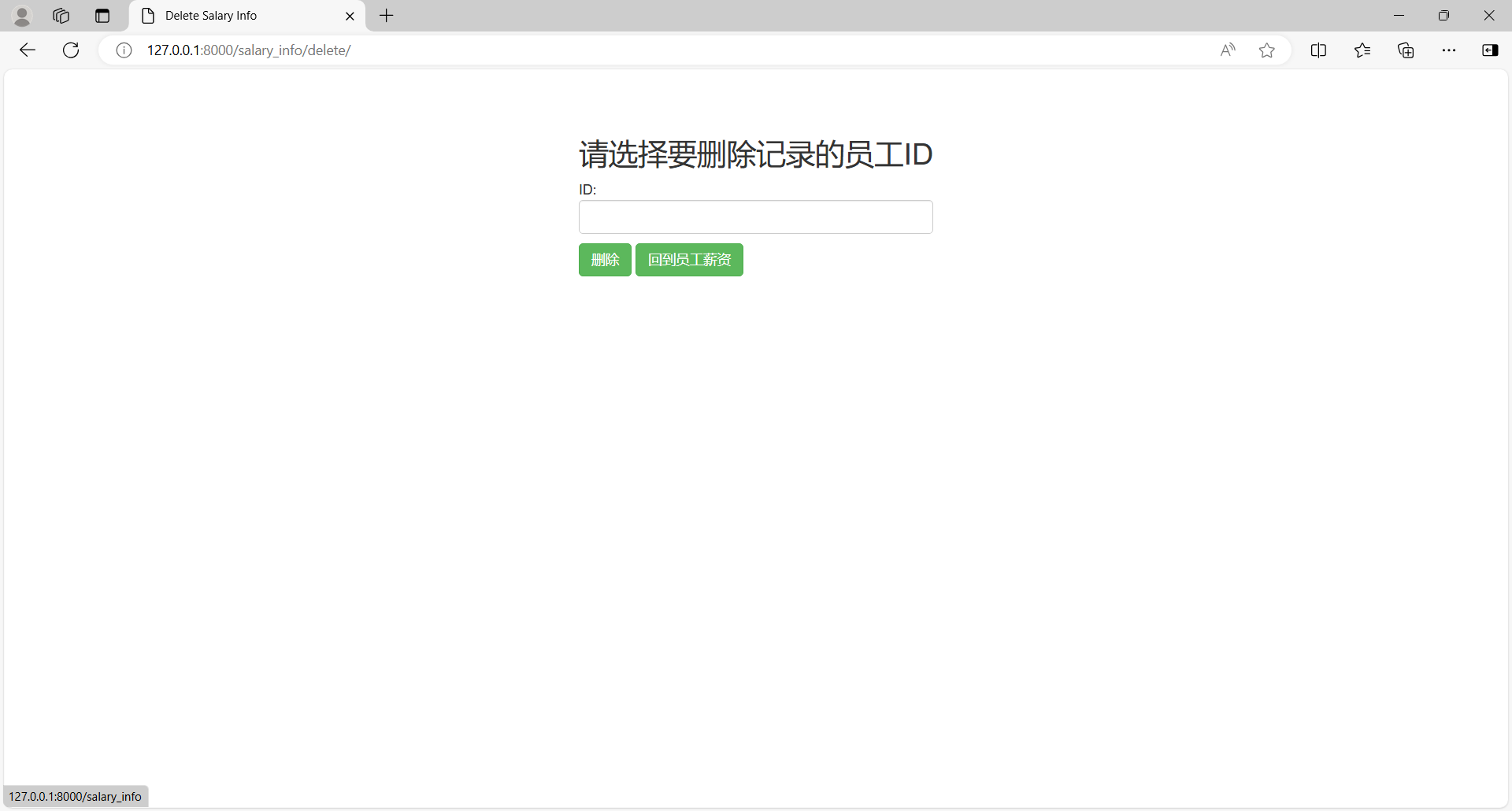
- 删除记录,输入记录编号,删除成功后回到薪资管理界面

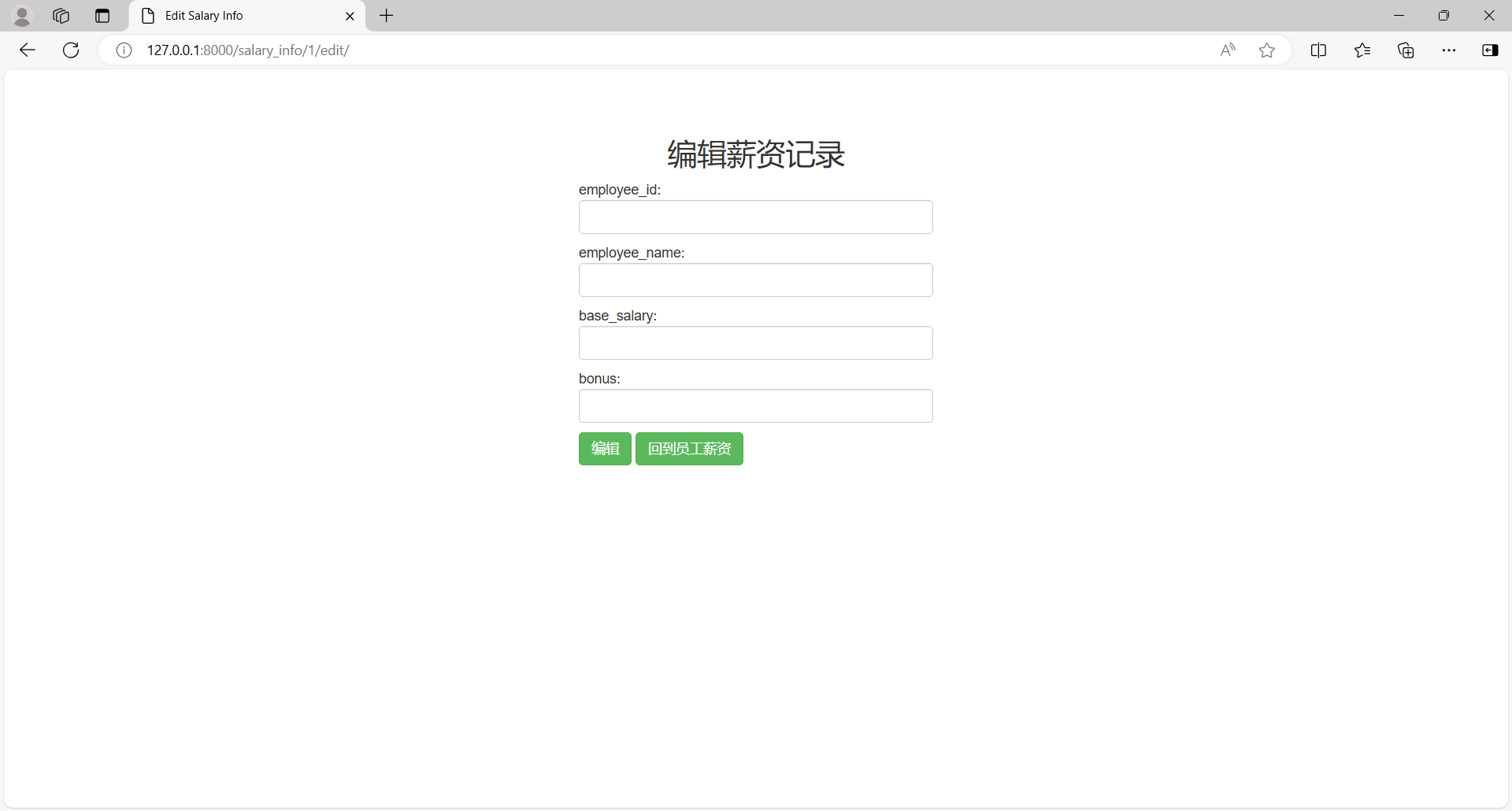
- 编辑记录,编辑完成后回到薪资管理界面

- 查询记录,输入记录编号,若记录存在则显示相应记录信息

- urls.py
1 | path("salary_info/",views.salary_info,name='salary_info'), |
- views.py
1 | #薪资管理界面 |
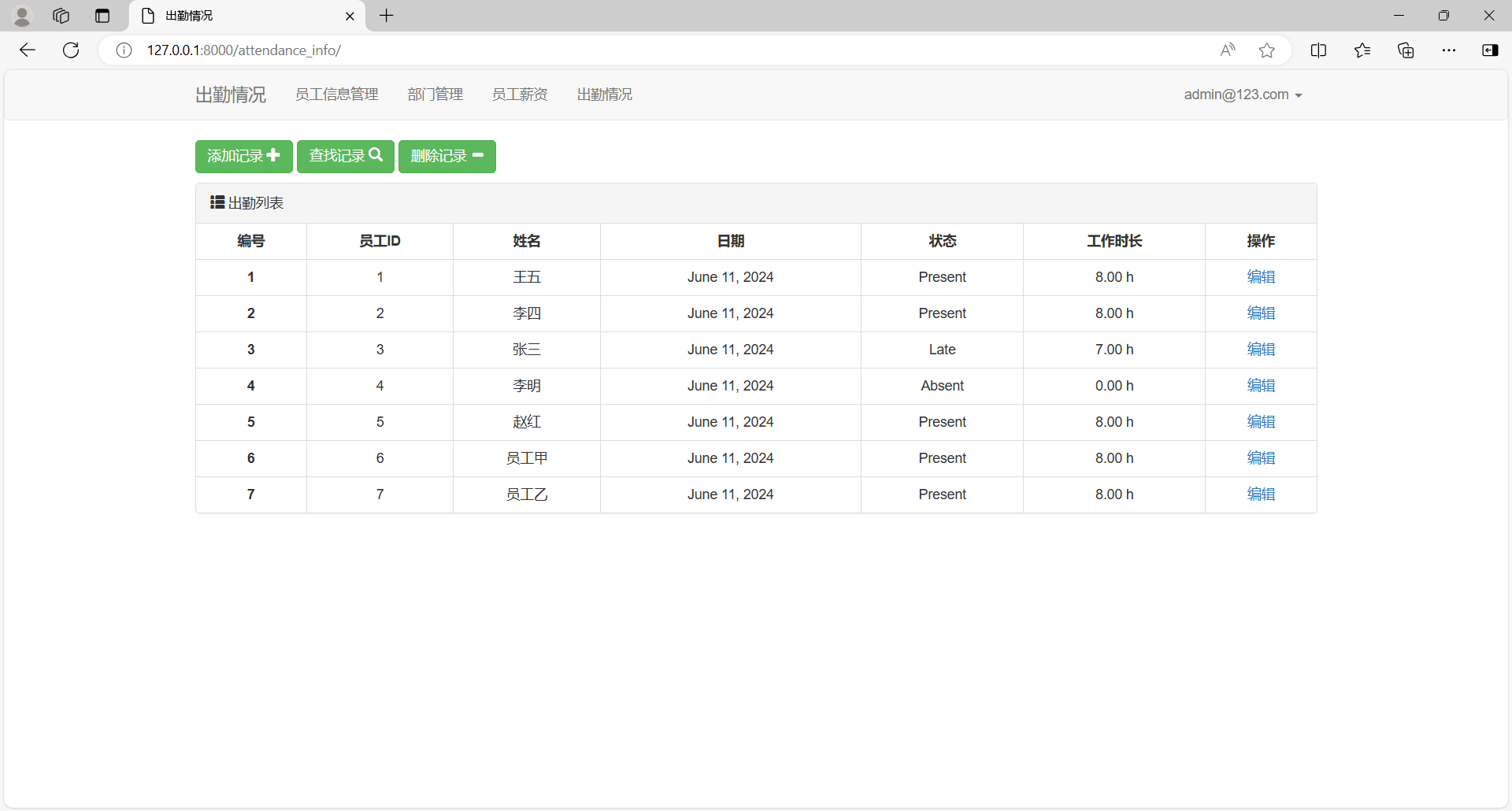
3.7考勤管理
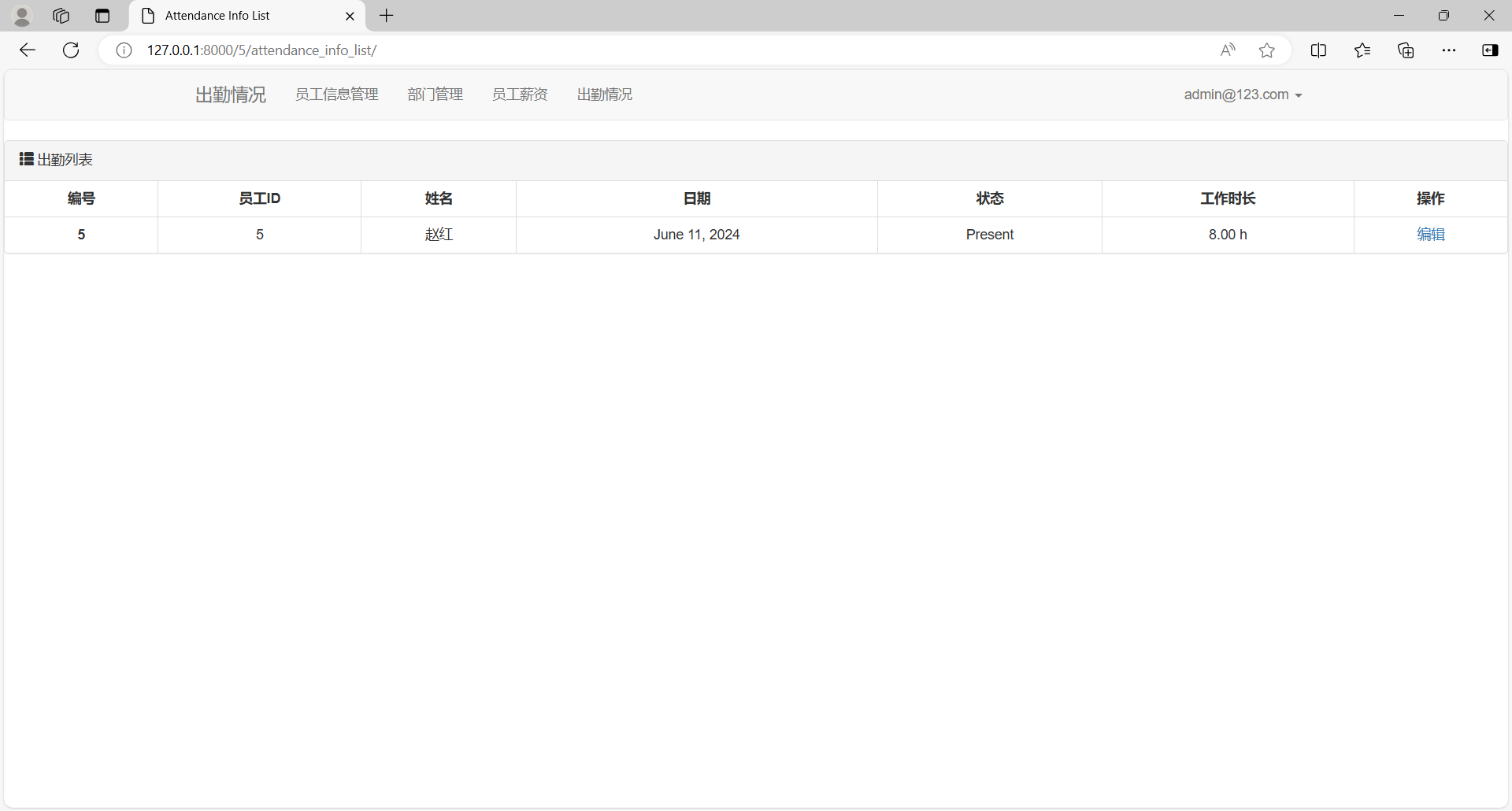
- 点击出勤情况会跳转到考勤管理界面,可对员工出勤情况进行添加、删除、修改、查询

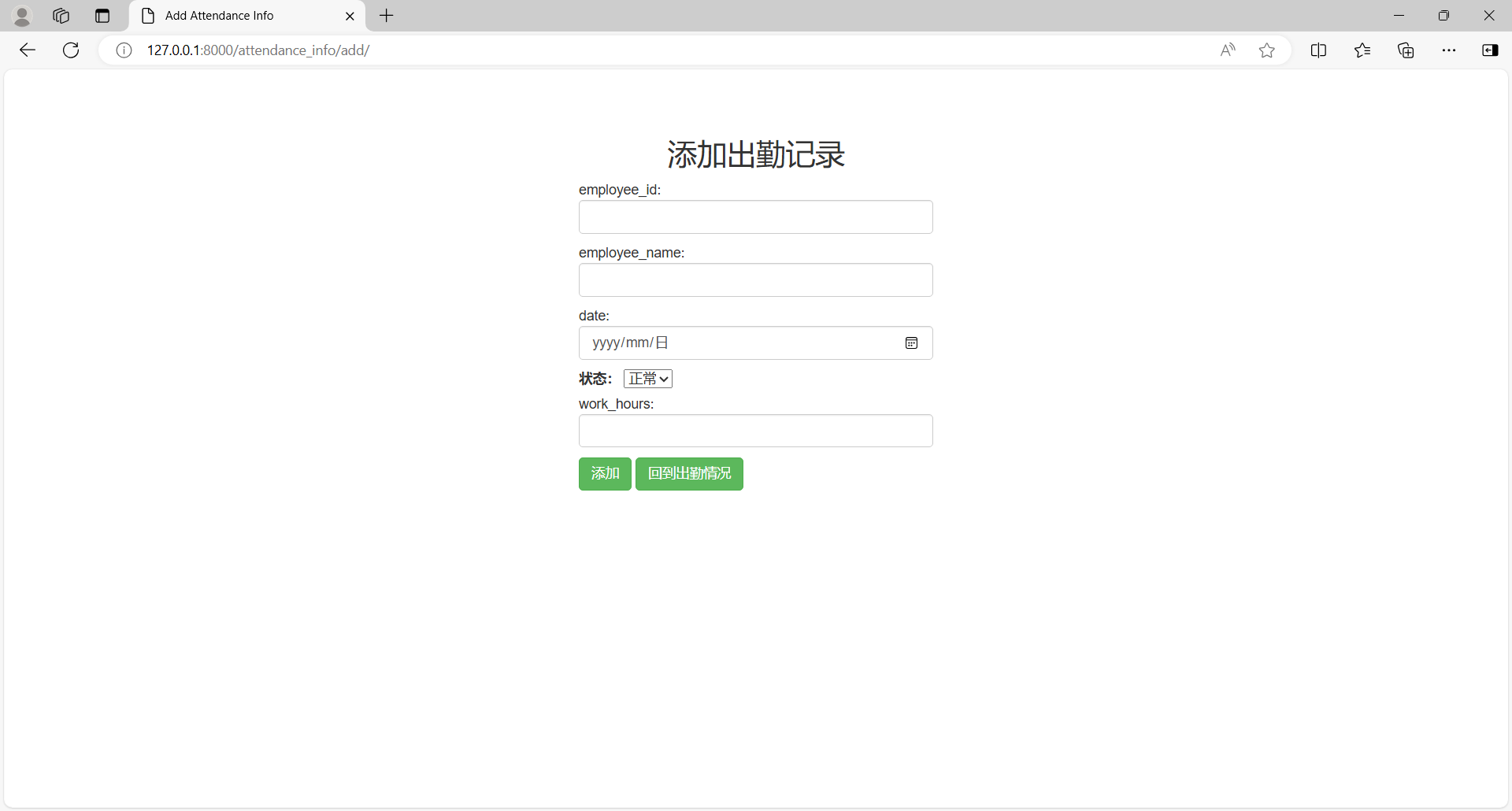
- 添加出勤记录,添加成功后回到出勤情况界面

- 删除出勤记录,输入员工ID,成功删除后回到出勤情况界面

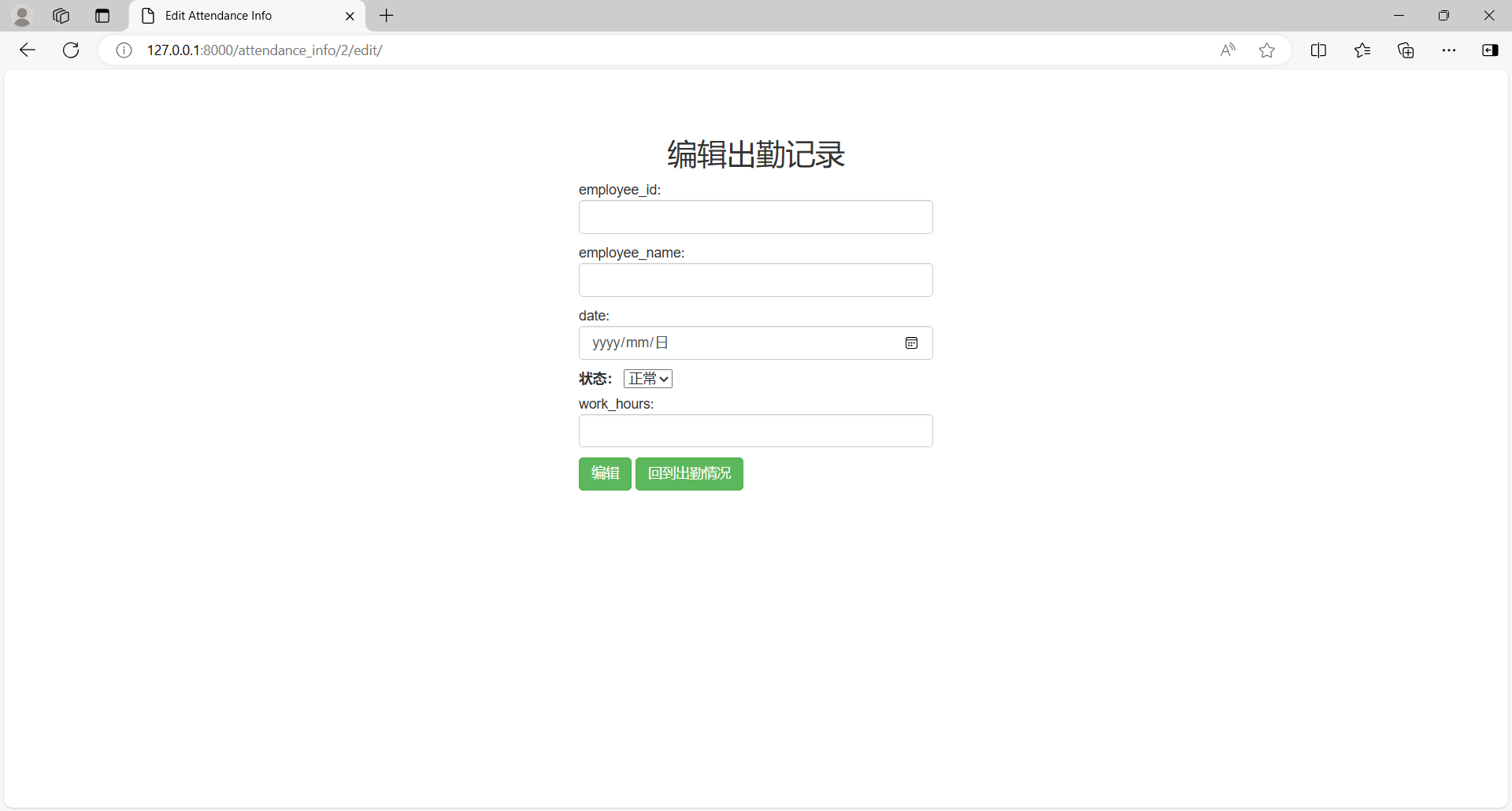
- 编辑出勤记录,编辑成功后回到出勤情况界面

- 查询出勤记录,输入员工ID,若员工存在则显示相应记录信息


前端网页界面设计
- index.html—索引界面
- login.html—登录界面
- my-login.css—登录界面样式
- user_home.html—用户主页
- user_edit.html—编辑用户界面
- change_user_password.html—修改用户账号密码界面
- admin_home.html—后台主页
- admin_edit.html—编辑管理员界面
- change_admin_password.html—修改管理员账号密码界面
- employee_info.html—员工管理界面
- employee_add.html—添加员工界面
- employee_delete.html—删除员工界面
- employee_edit.html—编辑员工界面
- employee_search.html—查找员工界面
- info_list.html—显示查找的员工信息界面
- department_info.html—部门管理界面
- department_add.html—添加部门界面
- department_delete.html—删除部门界面
- department_edit.html—编辑部门界面
- department_search.html—查找部门界面
- department_info_list.html—显示要查找的部门信息界面
- salary_info.html—薪资管理界面
- salary_add.html—添加薪资记录界面
- salary_delete.html—删除薪资记录界面
- salary_edit.html—编辑薪资记录界面
- salary_search.html—查找薪资记录界面
- salary_info_list.html—显示要查找的薪资记录界面
- attendance_info.html—出勤管理界面
- attendance_add.html—添加出勤记录界面
- attendance_delete.html—删除出勤记录界面
- attendance_edit.html—编辑出勤记录界面
- attendance_search.html—查找出勤记录界面
- attendance_info_list—显示查找的出勤记录界面
六、实验心得
本次数据库课程设计让我对数据库管理系统的开发有了更深入的理解和实践,通过使用 MySQL、Python 和 Django,我成功地设计和实现了一个简单的员工管理系统,包括员工信息、部门信息、薪资信息和考勤情况的添加、删除、修改、查找功能。这次实验让我体会到 Django 是一个功能强大的 Web 框架,它提供了许多内置功能,例如用户认证、数据库 ORM、模板系统等,这让我能够更快地开发系统,并减少代码量。在前端展示上,我使用了 Bootstrap 框架来设计用户界面,它提供了丰富的样式和组件,让我能够快速构建美观且易用的界面。当然,在开发过程中,我遇到很多问题,比如用户认证、权限管理、数据关联等,通过上网查阅资料,我最终解决了这些问题,积累了很多开发经验。总而言之,此次课程设计带给我很多收获,为以后对数据库管理系统的进一步学习打下基础。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Wei's blog!
